Last updated on 15th February 2023
Although embedded videos in emails are credited for encouraging 5x higher open rates with 8x higher open-to-reply rates – only 50% of B2B marketers use video in their email marketing campaigns.
So, to help you make the most of video email marketing, let’s dive into the methods to embed video in emails:
How videos can improve your email marketing campaigns
Studies conducted by various industry leaders applaud the role that video plays in amping up your email marketing progress.
GetResponse learned that emails with videos showed a 5.6% higher open rate and a 96% higher click-through rate as compared to emails without videos. Implix Email Marketing Trends Survey also highlights that click-through rates jumped by over 96% on the first introductory email, which is drop-dead-amazing!
Moreover, Eloqua shares its findings as it reveals that email unsubscribes drop by 75% (75%!) when videos are incorporated into emails. In their handy infographic on You’ve Got [Video] Mail, Wistia reveals the main benefits of embedding videos in your email that its survey respondents shared:
- 53.8% shared that embedded video increased click-through and conversion rates
- 36.8% noted an improvement in their brand image
- 34% of the respondents succeeded in increasing customer loyalty
What’s more, MarTech Advisor notes that emails containing videos see a 300% jump in their click rates, which simply is the best news for an email sender.
So without further ado, let’s get to the nitty-gritty of how to embed video in email.
How to embed video in email – Option 1: direct embed
Anyone who has tried their hand at adding videos to emails knows that the process isn’t that simple. After all, nothing good ever comes easy. To begin with though, this first method of embedding a video revolves around using HTML5 as Wistia did in their Soapbox email.
To embed your video file in an email, use the following HTML5 code:
<video poster=”path of the poster image” width=”100%” height=”50%” controls=”controls”>
<source src=”path of the video” type=”video/mp4″>
<a href=” path of the same video uploaded on youtube”>
<figure><figure><img src=”path of the video image” width=”100%” height=”50%” alt=”image instead of video”></figure></figure>
</a></video>
(Source)
This HTML code also includes the codes for adding a fallback image, so that recipients whose email clients don’t support video embedding via this method view a fallback image.
Keep in mind that we’re talking about HTML5 over here. It’s the latest and most robust version of HTML that offers several options where video is concerned. Another plus is that HTML5 works for iOS devices, which don’t support Flash.
In short, Apple Mail 4, 5, and 6, iPad Mail, iPhone Mail, and Outlook are all compatible with HTML5 videos. In fact, a survey goes on to reveal that 75% of developers are using HTML5 and nearly 35% of mobile traffic is due to HTML5 videos.
HTML’s latest version also gives you control over video characteristics like video width and image poster that displays before the video plays.
For the width, insert:
<video width=”x” height=”y” controls>
As for changing the placeholder(cover) image, use:
<video poster=“URL”>
and enter the image file URL that you want on the pre-video play front.
There’s a catch here though. Not all email providers support HTML5. Only two-thirds of email clients support embedded video content in emails. Unfortunately, Gmail which holds 40% of the webmail market share doesn’t support this method of embedding videos in emails.
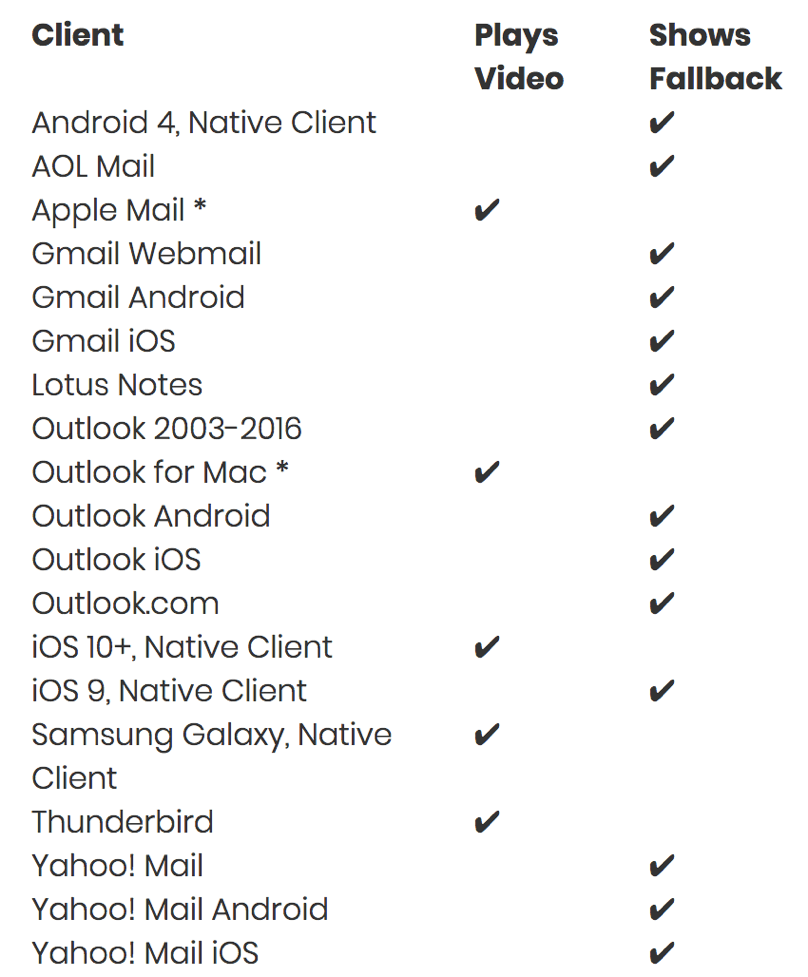
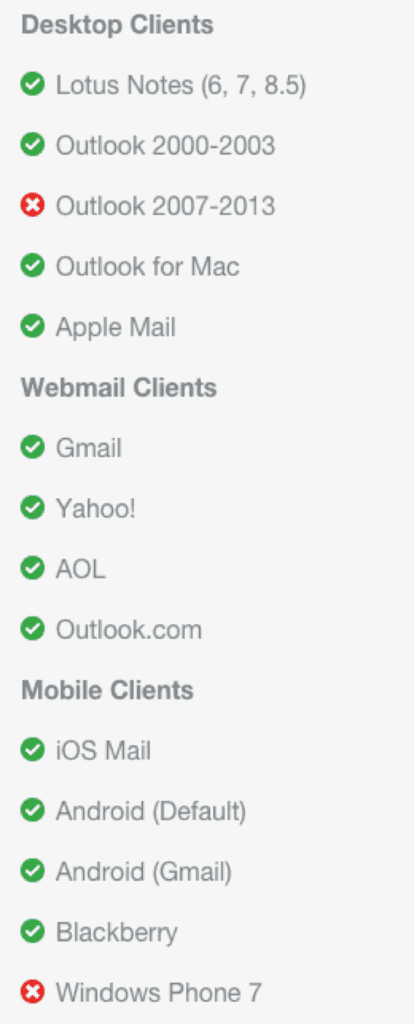
Email providers which don’t support directly playing videos with HTML5 end up showing a fallback image. Here’s a list of email clients who play videos and those who show a fallback image:

Pros and cons of embedding video with HTML5
When it comes to adding videos to emails with HTML5, the biggest benefit is that your video could play right in the users email client. This gives the recipient a way to play the video without leaving the email. On top of that, HTML5 is flexible. It allows you to adjust the fallback image as well as video width so that you can tinker with the way your video plays.
Liveclicker shared, “embedded video in email acts as an amplifier to get more people to see video content. On average, we see 35% – 45% more video plays on embedded video when AB split test against linked video.”
They credit improved UX for mobile users as the chief reason for this advantage, as it requires only a single tap to watch the video. However, the biggest downside is that several mail clients don’t support the embedded video, which means that the improved user experience is uneven.
Hence, in a way, by using HTLML5 for embedding videos in your email, you are only improving the user experience of some of your recipients while ruining the experience for many others.
For email clients that don’t support HTML5, your subscribers would either see a static image with a link to the video or a broken image that doesn’t let them view the video at all.
So, you’re still good to go if the mail displays a combo of image + link. But you’re stuck if it’s a broken image as it causes confusion for the recipient and flops your master plan of sending an attention-grabbing-thumb-stopping video.
Moreover, there is a possibility that the video email ends up getting tagged as spam. In such circumstances, your email may not get the eyeballs it deserves at best, or at worst, this could translate into a subscriber blacklisting your domain. Ouch.
One last fly in the ointment here is that even if you get your subscriber to watch your video, you will still need them to click again to get them to your landing page. So, altogether that makes two clicks – one to play the video (embedded emails don’t autoplay) and one click to get to the landing page. And, we all know how precious link clicks are.
How to embed video in email – Option 2: video image with link
Of course the world has a solution to the downsides of the HTML5 method. No point serving one-half of the people on your email list with a killer video and leaving out the other half. So, the solution? An image with a link like Facebook does in this newsletter.
Here’s how: you’ll be adding an image from the video in your email and superimposing it with a play button.
In this way, the image dresses up like a video (all thanks to the play button), and when the recipient clicks on it, the image and play button duo take him to another page where the video plays.
So that’s two steps:
1. Prepare a click-worthy image: This could be a screengrab of the video’s first scene, a cover, or a graphic designed particularly for the video. Here at Wyzowl, we can’t stress enough on the fact that irrespective of what you choose, your goal should be to set clear expectations from the video all while enticing the reader to click.
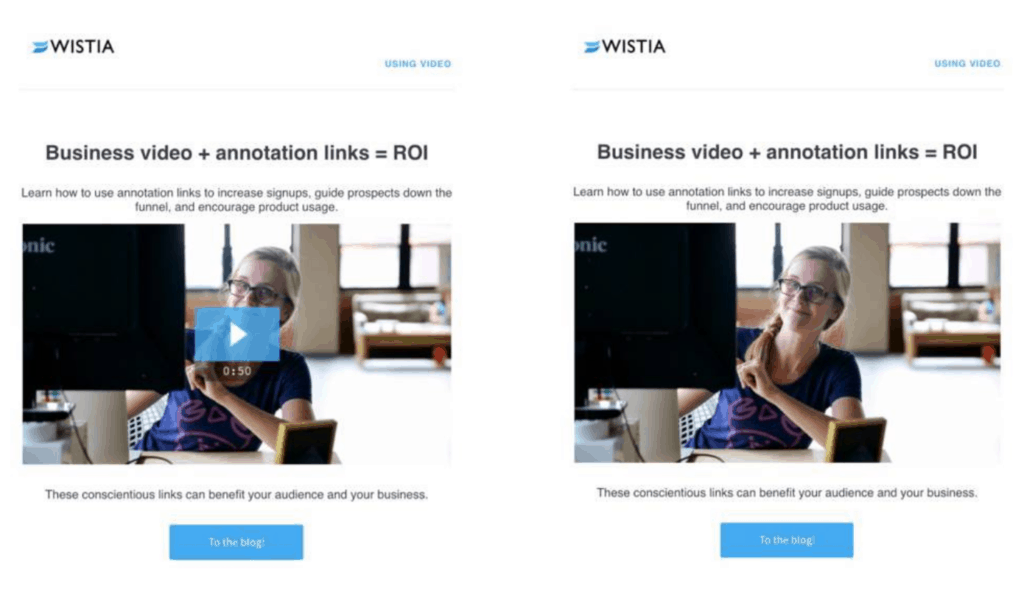
Let’s take a page from Wistia‘s book here. Their team A/B tested what worked best in this case and drew the conclusion that video thumbnails (left) performed better than traditional images (right). What’s more, a video thumbnail image encouraged 40.83% more people to engage with the email than an email without a video thumbnail.

Besides adding a static play button, you can also experiment with using an animated play button with a static image. That’s what Harley-Davidson did here.
2. Link to your video location: You can either add the link to a landing page where the video is present or one to the hosting platform. This is if you want to embed YouTube video, or videos from other hosting platforms such as Vimeo, etc.
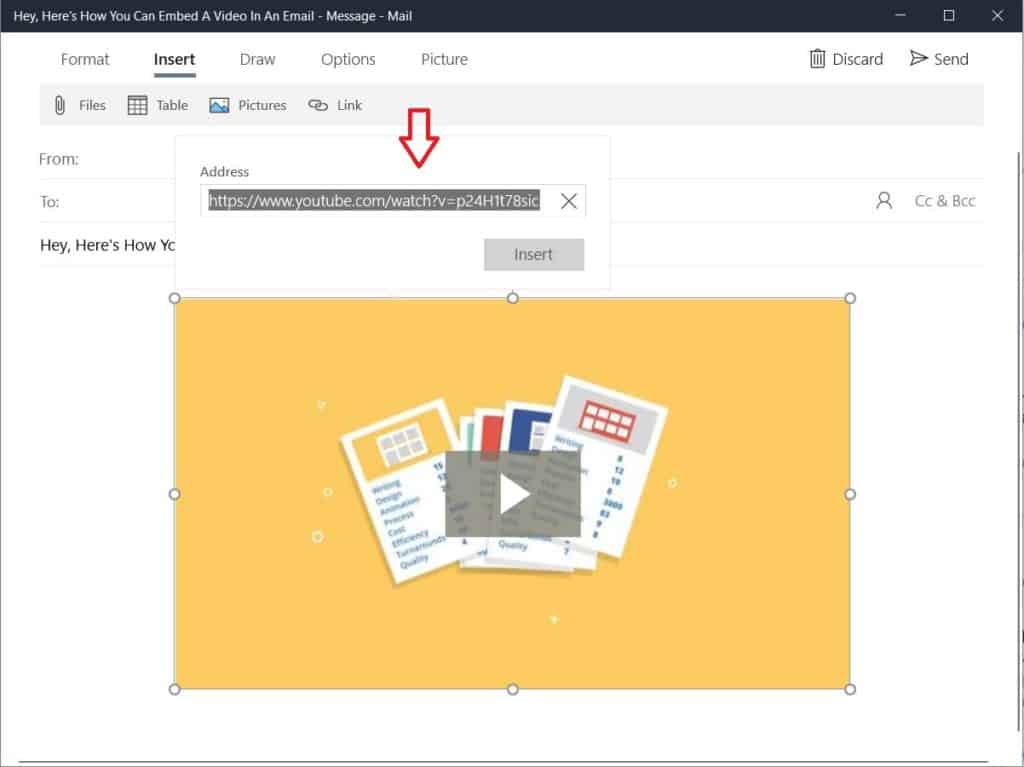
Here’s how you can go about doing that:
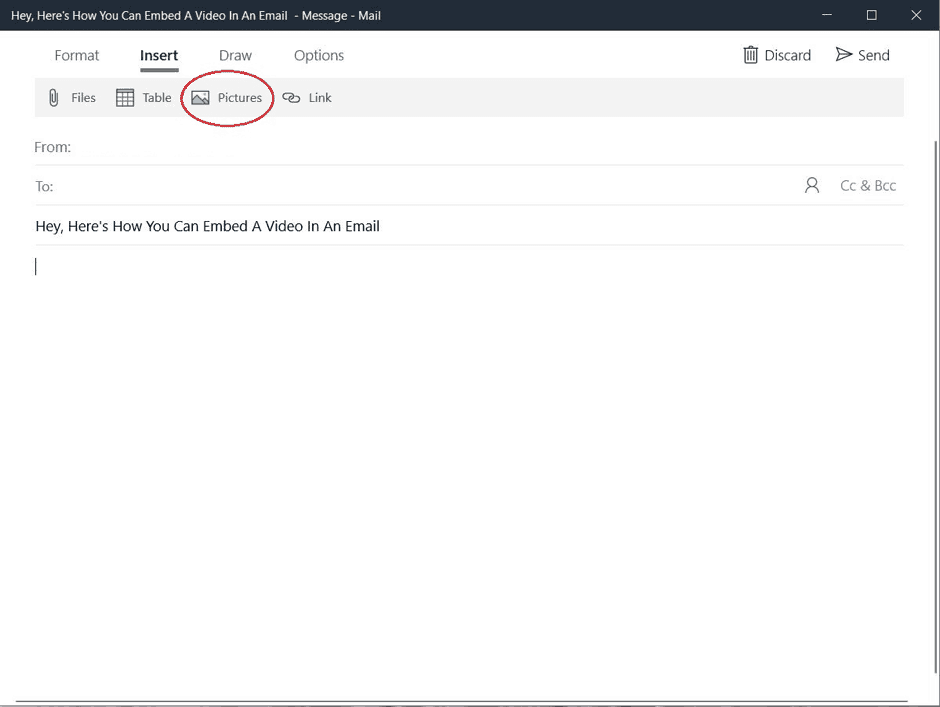
Open your email and click on Insert to add the Picture you’ve created in the first step:

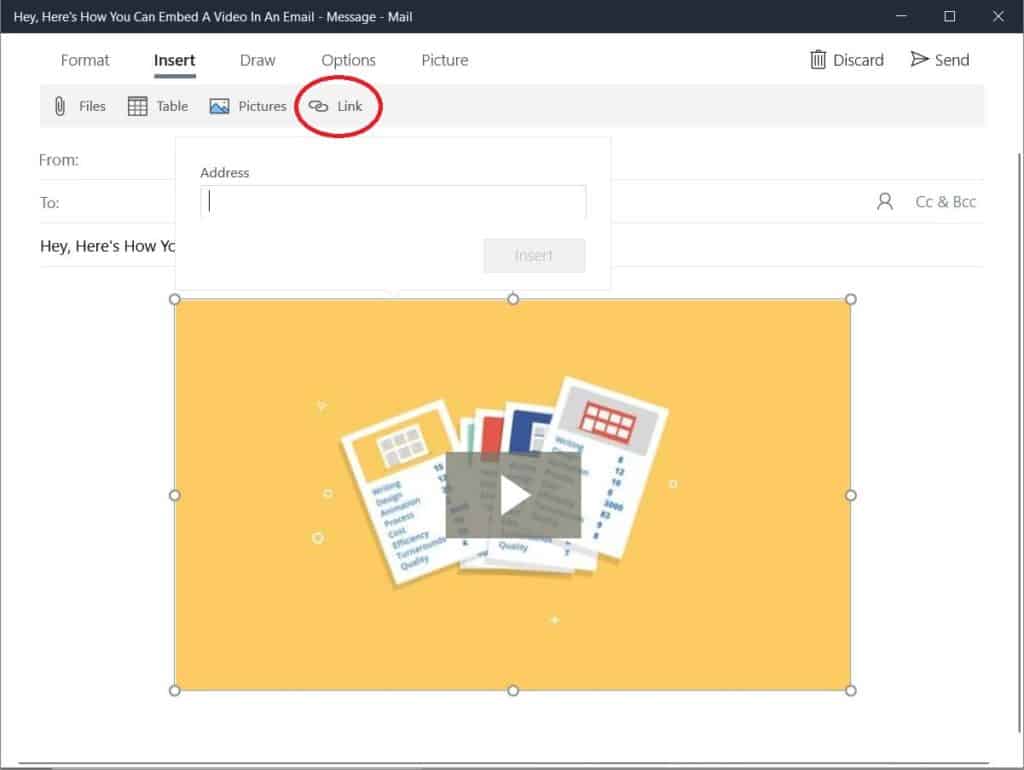
Once you add the image, select it and click on Link, right next to Pictures:

Now, add the YouTube video link (or other video URL) and ta-da, you’re all set: your YouTube videos appear in the email.

A top tip here is to set the video to autoplay so when the link in your email takes the viewer to the host page of the video, they don’t have to click again to play it. So, we are talking ease, convenience, and crushed goals, all at the same time.
Pros and cons of embedding video with the link + image method
While this method has more steps than using HTML5 for embedding email, it comes with some plus points.
For one, this method of embedding video in an email works for all email clients unlike the first option, which is available for only a select few email providers.
Secondly, it offers greater control over user experience. Directing your email recipient to a landing page removes distractions and puts the CTA right in front of the viewer. In this way, the method helps you send a strong message to your recipient.
Thirdly, with the video on your landing page, your viewers also have the opportunity to ask a question or start a discussion after watching the video. They can also explore more content on the page and share it as well. Therefore, this way facilitates better interaction.
Lastly, with this method, you can tap into Google Analytics and other software such as heatmaps to understand user behaviour. When your video is on the web, you can track how much of it has been watched. On the flip side, you can’t track video completion in an email as it relies on JavaScript, which can’t be used in emails.
You’re also at an advantage from an SEO point of view. A separate page means that the search engines can index your video properly, helping up your website ranking. Moreover, as you create more video content, your site can become a rich library of resources.
You can find out more about video SEO here.
Bonus point for embedding video in email: Use a GIF
This last trick to add to your email video embedding arsenal is basically a cross between the HTML method and adding a static image + link method. Instead of adding a static thumbnail, you can add an animated GIF, which doesn’t play the entire video like HTML5 does, but offers a tease to the readers.
The good news here is almost all email clients support GIFs. Basically, these are archaic by nature and their creation dates back to 1987, so most clients (including iOS Mail, Apple Mail, and Gmail) have adapted to their use. GIFs play immediately as the user opens the email and download simultaneously as they are played.
For instance, this GIF-packed email from Runtastic gives a good idea of using GIFs in emails.
One thing to bear in mind here, Windows Phone 7, Outlook 2007, 2010, and 2013 don’t support the animated video miniatures. Instead, only the first frame of the GIF is shown, so you need to be mindful that key information such as the CTA is present in the first frame. Here’s a page from Jack Spade’s GIF-in-email book.
And here’s a handy chart by Litmus sharing mail clients that support GIFs:

If you are not sure of how to go about creating GIFs for your video, here are twelve of the best video to GIF converters to try.
Pros and cons of adding GIFs for embedding videos to your emails
Just like the other two methods you can use to embed videos, GIFs aren’t free from yays and nays. Neil Patel highlights some of the ayes of using GIFs for embedding a video in an email. Some of these pointers are:
- GIFs don’t require any HTML or video coding language (Woo!)
- They add value to your message by capturing your audience’s attention
- They pair the best of both other video embedding methods
Besides, the motion that GIFs support entice readers to watch the full video. The biggest spanner in the works here, however, is that high quality or long GIFs (heavy file size) can be slow to load and play. They may even eat up your subscribers’ data plan (and you don’t really want to do that!).
Both these issues can be annoying for your audience, so you need to be sure about reducing the file size to 200-250 KB.
Wrapping it up
To recap, you’ve two methods for embedding video in your emails. For one, the HTML5 method. But not all email clients support it. Secondly, you can use the image and link duo to take your reader to view the video on its home, which could be your landing page or a video player such as Vimeo. As a bonus, try a GIF to attract clicks on the video.
If you’re not sure about when to use videos in your email, head over to our article: Definitive Guide: Video in Email Marketing to catch more on videos in emails. Or, you can drop us a line if you have any questions.