Last updated 26th July 2024
Want to know how to embed a video in Wordpress? You’re in the right place!
Wordpress is a great way to carve out your very own place on the internet. You can use it to share your opinions, showcase your work, and even start your own online business. But if you want to boost the performance of your Wordpress blog or site then you need to please the masses with your content–and the masses have spoken: they want video.
And it’s not just consumers, search engines love videos, too. Adding videos to blog posts and web pages increases dwell time, which is considered a vital Google ranking factor.
But we don’t want to bog you down with the ins and outs of why you should use video in your content. If you want to do that, you can take a look at our Ultimate Guide to Video SEO.
You’re here to find out how to embed a video in Wordpress, so let’s get on with it!
Embedding with oEmbed
To answer your question: No, the title of this article was not clickbait. You can embed a video in your Wordpress blog in less than 60 seconds–with oEmbed.
oEmbed is an API (application program interface) that allows you to (quickly and easily) embed content from one site onto another site. It works by creating a protocol for your site or blog that asks an external site for the HTML needed to embed the video that you require (from said site).
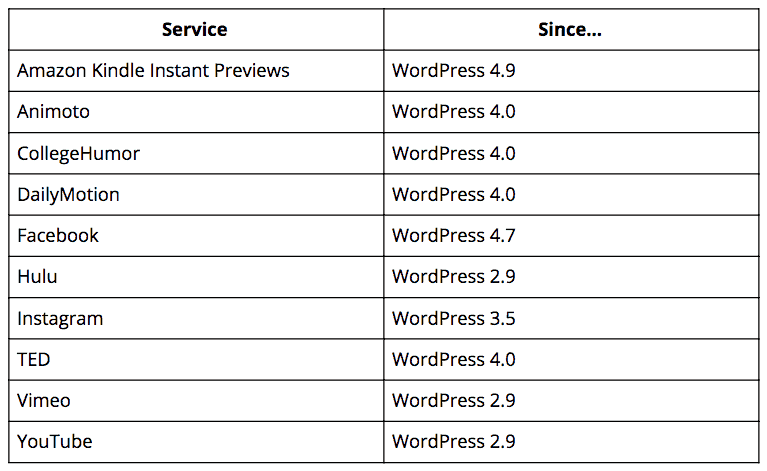
It sounds complicated, but it’s really not. There’s essentially a ‘whitelist’ of sites that work with oEmbed to make embedding a video in your Wordpress site possible. Take a look at this table of the most popular:

As you can see, huge sites like YouTube, Vimeo and Facebook are listed, so if you want to embed a video from one of these sites, here’s how…
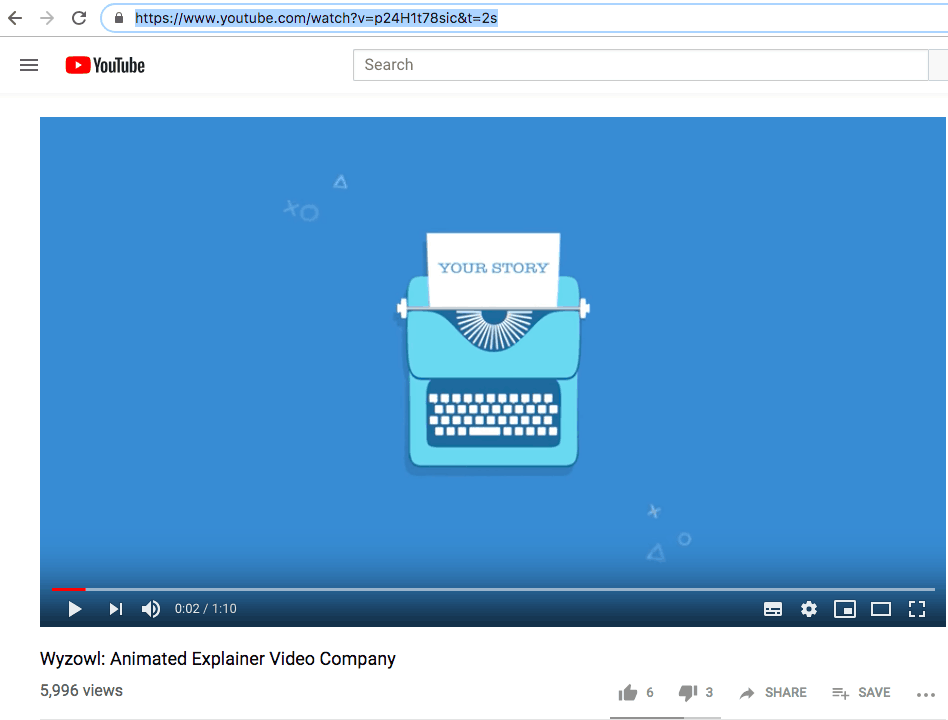
1. Grab the URL
Head to the site and copy the URL:

2. Paste the URL into Wordpress
Head back to your Wordpress site and paste the URL where you want it:

3. Publish!
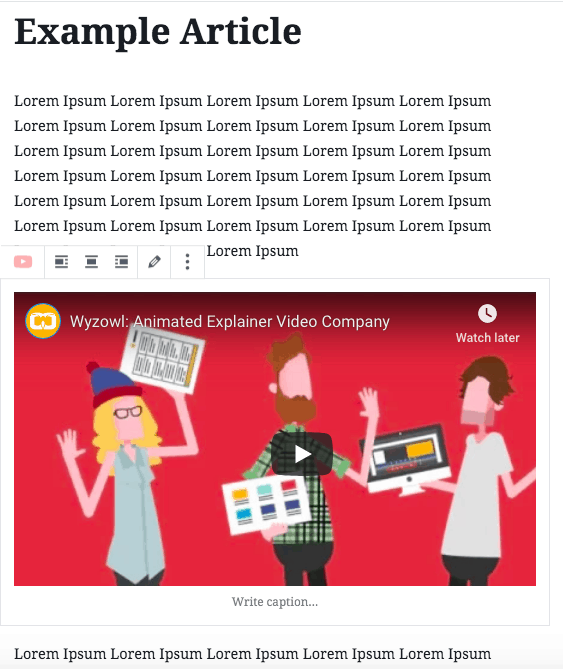
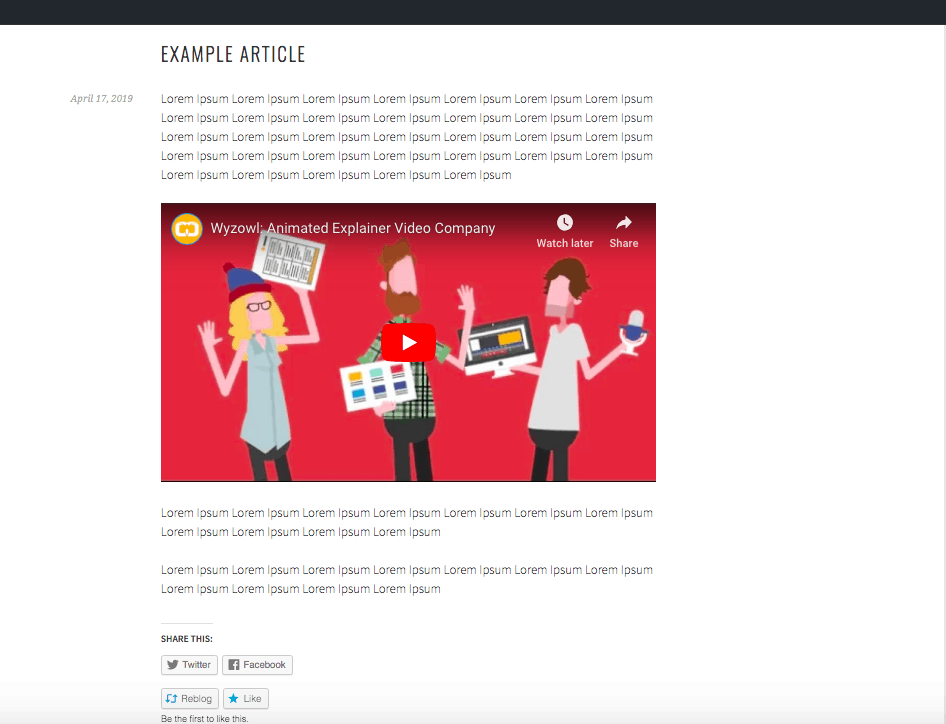
All you need to do is publish your article and the video will show up exactly as it does in the backend:

Embedding with iFrame
There is another way to embed a video in Wordpress. This method is slightly more complex, however it does allow you to customise certain aspects of the video that you embed. It’s also a great alternative if the site you want to embed a video from is not on the whitelist above.
To do this, you need to copy the HTML code of the video you want to embed. The snippet of code will start and end with ‘<iframe>’. (hence the name!) It should look something like this:
<iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/k_Ibvyi40fs” frameborder=”0″ allow=”accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe>
As you can see, the width and the height of the video are listed here and can be edited to suit your needs.
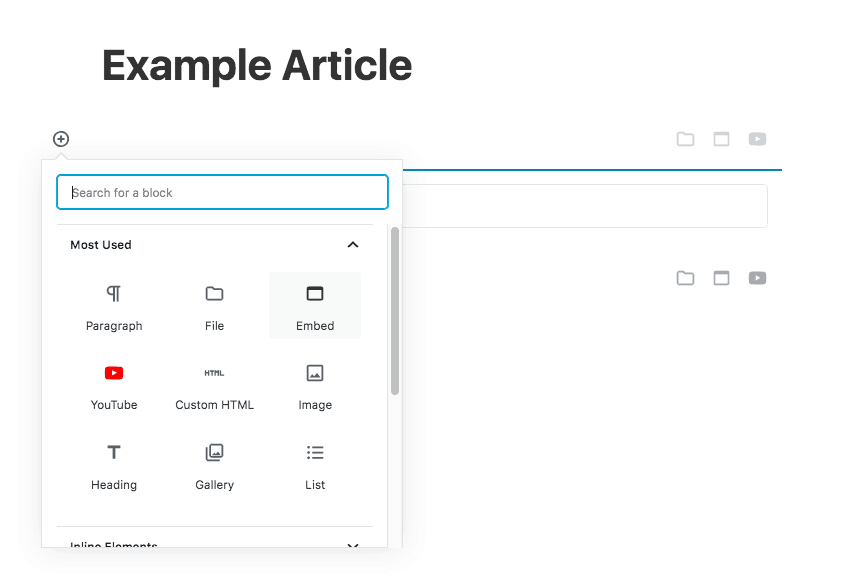
To get this ugly code looking like a beautiful video, click the plus button that appears on the left-hand side of your page within Wordpress (we’re using version 5.1.1 here) and then select ‘Embed’ from the list:

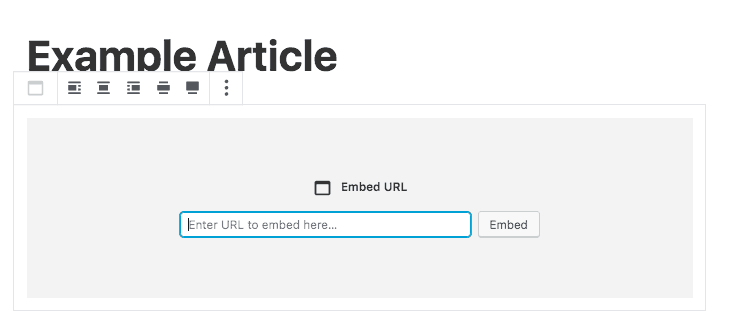
You’ll be asked to enter a URL:

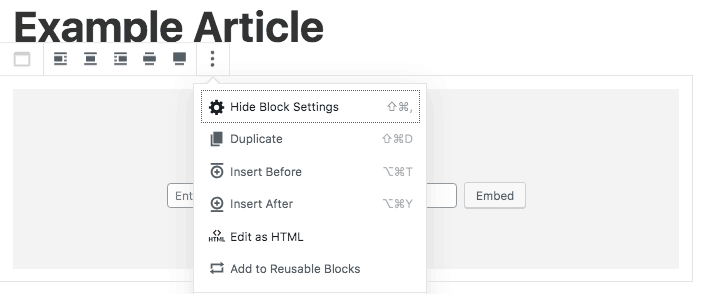
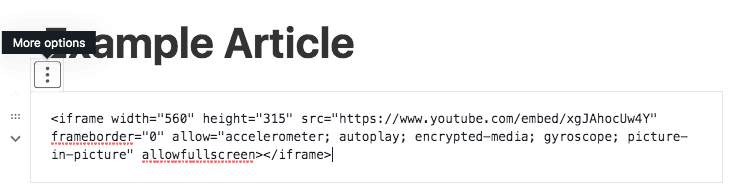
But, seeing as you’re using HTML code and don’t have a URL, click the 3 dots menu above the box and then select ‘edit as HTML’:

Then paste your HTML into the blank box:

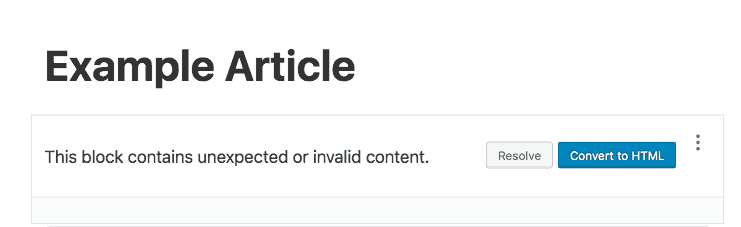
When you click away from this, you’ll see an error message. Don’t worry about this, just click ‘Convert to HTML’:

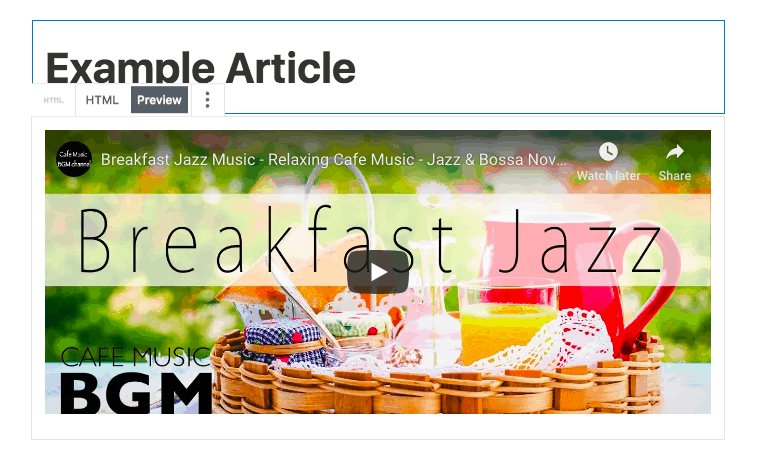
Paste the code one last time and then click ‘Preview’. Et voila! Your video will be there:

Uploading a video file
If you have the original video file then the process of embedding is a little different than if you were, say, to embed a YouTube video in Wordpress. It’s actually more similar to the process of uploading an image to your article.
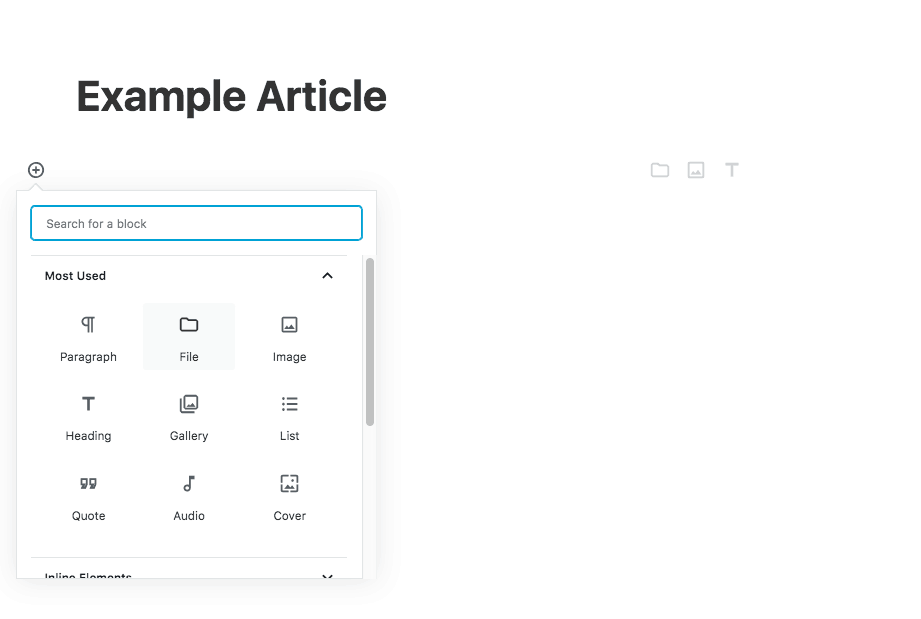
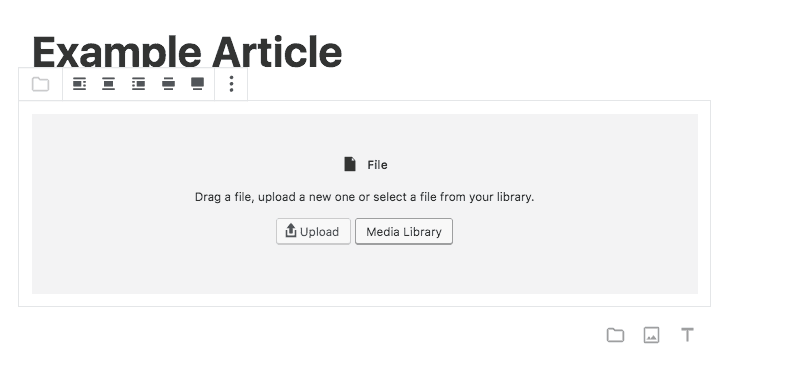
You just click the plus button that appears on the left-hand side of your page and then select ‘File’ from the list:

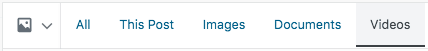
From here, you have the option to upload a file or select one from your media library. You’ll need to click ‘Media Library’ and then navigate to the videos tab:


In order to upload a video in this way, you’ll need to upgrade to a premium plan and enable ‘VideoPress’. However, if you don’t want to upgrade then you can always upload your video to YouTube (for free) and then use oEmbed, as explained above.
Don’t want your video to be found and watched on YouTube?
No problem, just mark it as ‘unlisted’. To do this, head to your YouTube account and select the video that you want to mark as unlisted. Click ‘Edit Video’ and then scroll down to the Visibility section:

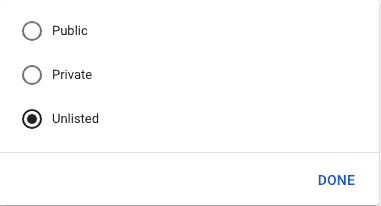
Then all you need to do is click ‘unlisted’:

Don’t forget to hit ‘Done’!
This will allow you to share the video with anyone you want, and embed it in Wordpress. It just means that the video won’t show up in YouTube’s search results.
Thanks for reading
And there you have it! You’re now know exactly how to embed a video in Wordpress (in 1 minute!)
For more helpful tips, tricks, and advice on all things video, take a look at the rest of the articles on our blog.